Master AI & Build your First Coding Portfolio with SkillReactor | Sign Up Now
Learn Dynamic HTML With JS
Lesson 1 - HTML JS Relationship
Lesson 2 - HTML DOM
Lesson 3 - Browser BOM
Lesson 4 - Basic Interaction
Lesson 5 - Manipulating CSS
Lesson 7 - Form Handling
Lesson 6 - HTTP Requests
6.1 What Is HTTP Request
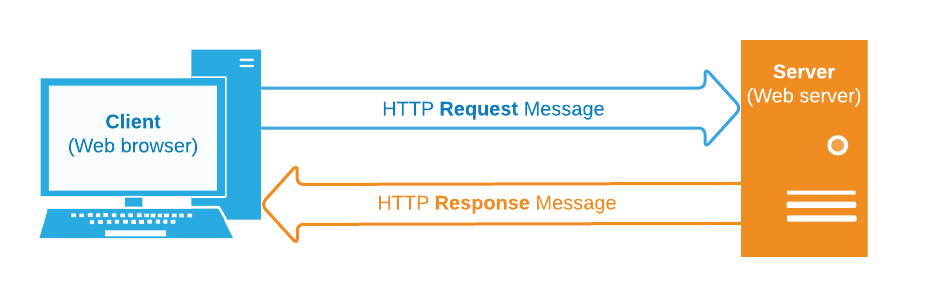
HTTP requests are fundamental for web applications, facilitating the exchange of data between clients (such as browsers) and servers.
In this process, the client (your browser) sends requests to the server to fetch data, and the server responds with the requested information.

HTTP requests utilize various methods, with GET and POST being the most common:
-
GET requests are primarily used to retrieve data from a server. They include parameters in the URL, making the request visible in the browser's address bar. This method is typically employed for fetching resources like web pages or API data without altering the server's state.
-
POST requests are predominantly used to send data to a server, often resulting in a modification of the server's state or triggering other operations. It offers enhanced security for sensitive information such as form submissions.
These methods play crucial roles in how data is exchanged between clients and servers in web applications, each serving distinct purposes based on the intended interaction with server resources.