Master AI & Build your First Coding Portfolio with SkillReactor | Sign Up Now
Overview
Single Page Applications (SPAs) have emerged as a modern trend, consolidating all your application functions into a single, cohesive page. In the ever-evolving landscape of SPA development, mastering the right tools and frameworks is essential.
Traditional approaches to frontend development are giving way to more efficient, dynamic, and user-friendly Single Page Application (SPA) frameworks. In this short tutorial, we'll explore three of the most prominent SPA frameworks: Angular, React, and Vue, and learn how to create some basic functionality with them.
Why to chose SPA Framworks over Traditional Frontend Development

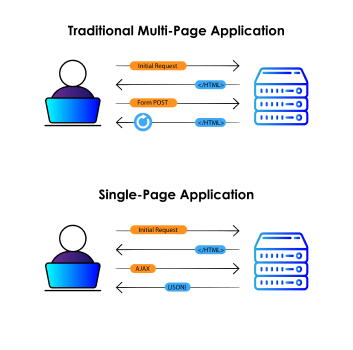
An application developed using the traditional frontend development approach is typically built using a combination of HTML, CSS, and JavaScript, and it requires a full page load for each interaction. For example, if you click a "Submit" button, the entire application will reload to handle the user interaction. This results in a less fluid and responsive user experience. Furthermore, maintaining an application that follows traditional frontend development can be more challenging as the application grows.
What's the solution? Fortunately, there are several SPA frameworks available, including Angular, React, and Vue, that make the development process easier and load only the elements that the user is currently executing. These frameworks have gained popularity due to their exceptional efficiency, flexibility, and an array of advanced features such as state management, routing mechanisms, and reusable components.
Besides, when a server loads a traditional site, it is required to load a number of files, including HTML, CSS, JavaScript, and more, which can make the initial loading slow. Even if there are some files that are not required for the initial loading, the server still spends time loading those files. However, when using SPA frameworks, the server only loads files when it is required. This makes the application run faster than the traditional approach.