Master AI & Build your First Coding Portfolio with SkillReactor | Sign Up Now
HTML Overview

HTML (HyperText Markup Language) is the standard markup language used to create web pages. It is the skeleton of all web pages and provides the basic structure upon which CSS (Cascading Style Sheets) and JavaScript add styling and interactivity. HTML uses tags to denote different elements, such as headers, paragraphs, links, and images, allowing browsers to visually present web content.
Basic Structure
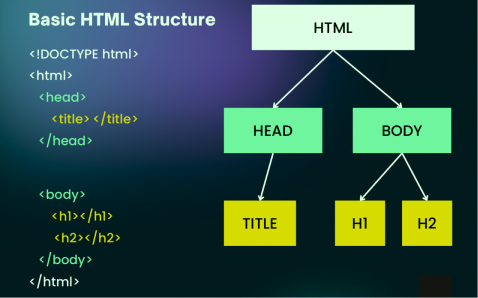
An HTML document is structured with a series of nested tags.

The basic structure includes:
<!DOCTYPE html>:Declares the document type and version of HTML.<html>:The root element that wraps the entire content.<head>:Contains meta-information about the document, such as its title and links to stylesheets and scripts.<title>:Specifies the title of the document, shown in the browser's title bar or tab.<body>:Contains the content of the document, such as text, images, links, etc.
A simple HTML document structure looks like this:
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <h1>This is a Heading</h1> <p>This is a paragraph.</p> </body> </html>
Block vs Inline Elements

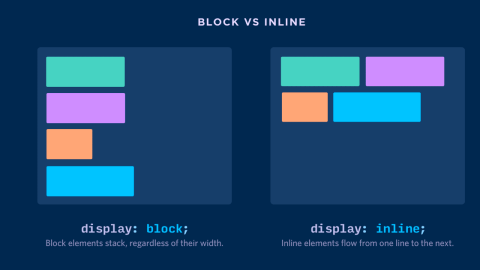
HTML elements are categorized into two types: block-level and inline elements.
- Block-level elements: These elements occupy the full width available, starting on a new line, and include elements like
<div>,<h1>-<h6>,<p>, and<ul>. - Inline elements: These elements do not start on a new line and only take up as much width as necessary. Examples include
<span>,<a>,<img>, and<strong>.
Understanding the difference is important for layout and styling.
IDs and Classes
IDs and classes are attributes used to identify HTML elements.
- ID (id): An identifier unique to the document. It is used to target a single element and style it uniquely or manipulate it with JavaScript.
- Class (class): It can be used on multiple elements. It's used for applying the same style to various elements or grouping elements for JavaScript operations.
For example:
<div id="uniqueElement">This element has a unique ID.</div> <p class="textStyle">This paragraph has a class.</p>