Master AI & Build your First Coding Portfolio with SkillReactor | Sign Up Now
React
Lesson 3 - Components In React
Lesson 4 - Props
Lesson 5 - Hooks
Lesson 6 - States
Lesson 7 - Conditional Rendering
Lesson 8 - Styling In React
Lesson 9 - Forms In React
Lesson 10 - `UseEffect` Hook
Lesson 11 - Web Service Calls In React
Lesson 1 - Introduction
1.1 - Introduction To React And Its Benefits
React is the most popular JavaScript library for building vibrant and interactive user interfaces. It's best for crafting cutting-edge web applications, boasting stunning, responsive, and dynamic UI. React is known for its flexibility and efficiency, making it a game changer in the world of web development.
Why React is the Game Changer? Let's quickly take a look at the list of the most exciting features of React:

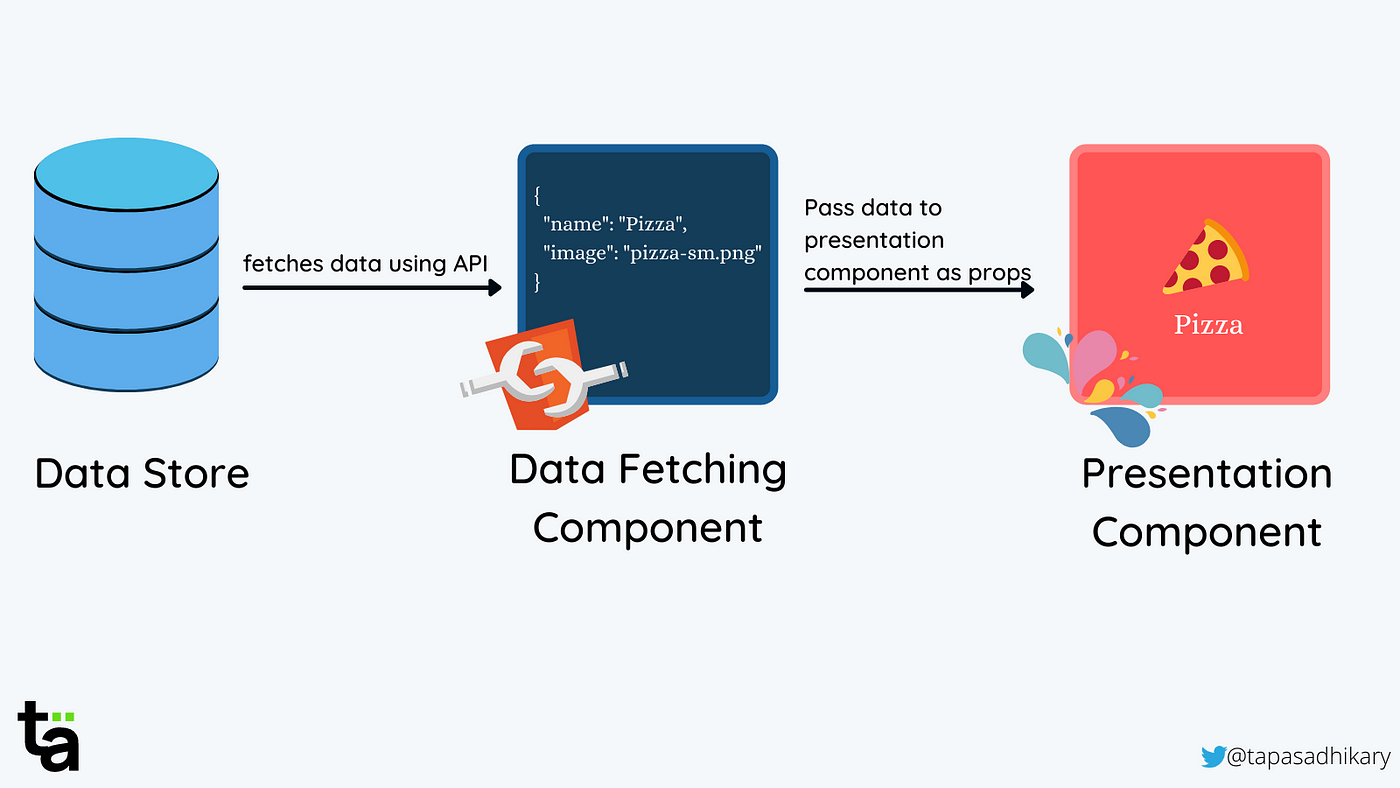
Component-Based Architecture: In traditional web development, managing the state of your application, keeping track of user inputs, fetching data from an API, or updating the display based on user actions — can become quite complex. Each part of your application might need to know about the state of other parts, leading to tangled and hard-to-maintain code. That's where React's Component-Based Architecture comes to help you. It's the most powerful and exciting feature of React, allowing you to build encapsulated components that manage their state. These components are reusable, which leads to faster development and easier maintenance.
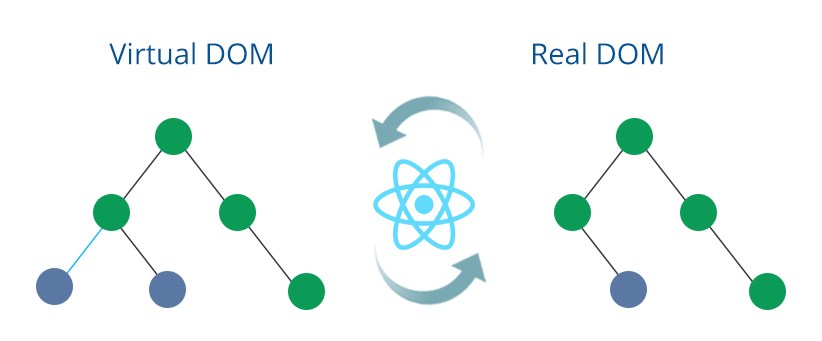
 Virtual DOM
Think about the normal DOM of a webpage that represents all the elements in a tree-like structure. When you interact with it like clicking a button or typing something in a text box, the browser directly updates the DOM to reflect the changes. This is slower and inefficient when several changes are happening frequently.
React solves this problem by introducing the concept of a Virtual DOM, which works like a lightweight copy of the real DOM. When any changes happen to your React application, React updates the DOM first. This makes your applications feel faster and more responsive to users.
Virtual DOM
Think about the normal DOM of a webpage that represents all the elements in a tree-like structure. When you interact with it like clicking a button or typing something in a text box, the browser directly updates the DOM to reflect the changes. This is slower and inefficient when several changes are happening frequently.
React solves this problem by introducing the concept of a Virtual DOM, which works like a lightweight copy of the real DOM. When any changes happen to your React application, React updates the DOM first. This makes your applications feel faster and more responsive to users.
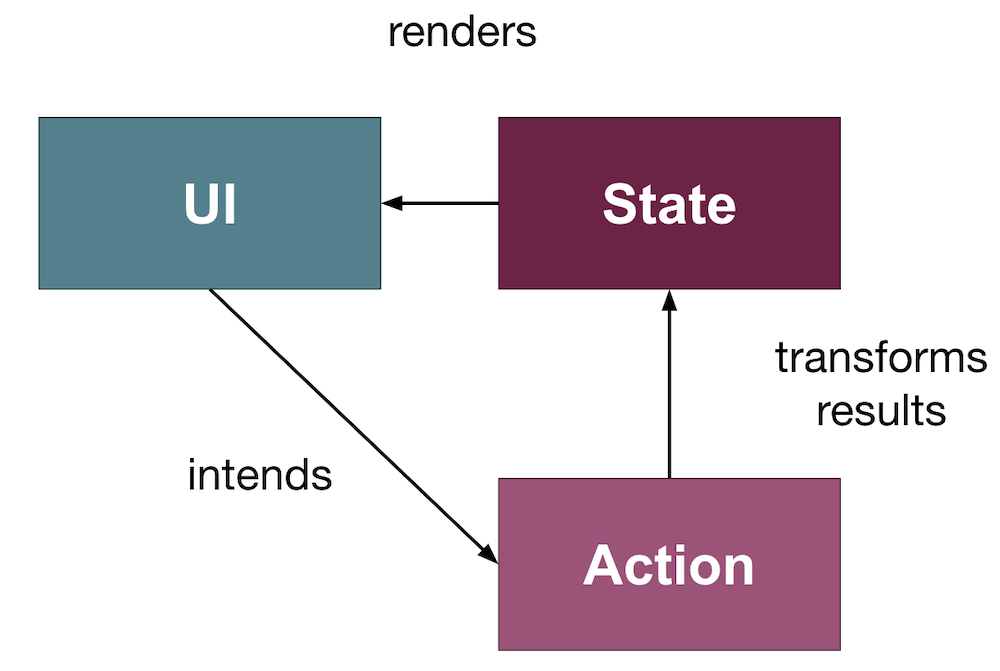
 Declarative UI
Imagine you're building a dynamic and interactive web application, like a social media platform or an e-commerce site. Traditional methods of updating the user interface (UI) can be complex and error-prone, especially when the UI needs to change frequently in response to user interactions or data updates.
React makes it easy to create interactive UIs. You can declare what the UI should look like, and React will manage the rendering and updating of components.
Declarative UI
Imagine you're building a dynamic and interactive web application, like a social media platform or an e-commerce site. Traditional methods of updating the user interface (UI) can be complex and error-prone, especially when the UI needs to change frequently in response to user interactions or data updates.
React makes it easy to create interactive UIs. You can declare what the UI should look like, and React will manage the rendering and updating of components.

JSX Syntax: When you're creating a webpage with normal HTML and JS, you need to make changes to both HTML and CSS to implement a new feature. JSX is a syntax extension for JavaScript that allows you to write HTML-like code directly in JavaScript, making the code more readable and easier to write. For example:
const App = () => { return ( <h1>Hello World !!!</h1> ); };
See how easily we implemented HTML in JS using React. Without React, it may require some DOM manipulation stuff in JS.
<!DOCTYPE html> <html> <head> <title>My Website</title> </head> <body> <h1 id="heading"></h1> </body> <script> window.onload = function(){ document.getElementById('heading').innerHTML = "This is a heading." } </script> </html>
React-Native: Most of the web applications have their mobile version. If you developed an application with normal HTML and JS, it doesn't allow you to convert the application to a mobile app. React comes with a mobile version of its principles and syntax known as React-Native. It allows you to convert your web application to a cross-platform mobile application easily.

By now, you've probably glimpsed why React holds such immense importance. Let's journey onward to our next lesson!