Master AI & Build your First Coding Portfolio with SkillReactor | Sign Up Now
Routing in Single-Page Application Frameworks
Overview of Routing
Routing is the process of directing a user's request to the appropriate view or content in a web application. In Single-Page Applications (SPAs), this task is performed on the client side by the JavaScript running in the browser.
Unlike traditional multi-page applications where each page request triggers a new HTML page load from the server, SPAs load a single HTML page and use JavaScript to update the content dynamically. The key benefit here is speed; because most resources are loaded once at the beginning, navigating between different parts of the app happens almost instantaneously.
Types of Routing
There are several types of routing strategies used in SPAs:
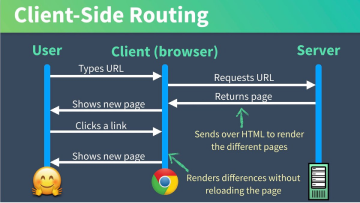
1. Client-Side Routing

How it Works
This is the most common type of routing in SPAs. In client-side routing, the routing logic is handled entirely by the JavaScript running in the browser. When a user clicks a link or enters a URL, JavaScript intercepts this action. Instead of sending a request to the server, JavaScript updates the view directly in the browser.
User Experience
This results in a smoother and faster experience since there's no need to reload the entire page.
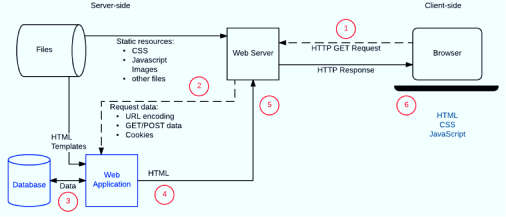
2. Server-Side Routing

How it Works
In server-side routing, the server handles the routing. When a user requests a page, the server processes this request and sends back the necessary HTML, CSS, and JavaScript.
User Experience
This approach benefits the initial page load and helps with search engine optimization (SEO) since the server sends fully formed pages.
3. Static vs Dynamic Routing

Static Routing
With static routing, the set of routes available is defined at the time of application development and does not change at runtime. Each URL in the application is mapped to a specific view or component loaded regardless of user input or data changes.
This means that the content a user sees when navigating to a particular route has been predefined and is generally the same for all users. This approach simplifies the routing logic and can improve performance since the resources for these routes can be loaded quickly, often from a cache.
Dynamic Routing
In contrast, dynamic routing allows routes to be defined on the fly based on criteria that may not be known until runtime. This often involves retrieving data from a database, meaning the URL may include a unique identifier corresponding to a database record.
This method is especially useful for applications where the content is user-specific or needs to be generated based on real-time data, like user profiles or product pages in an e-commerce site. The application's routing logic must be capable of handling these dynamic parameters to construct the view for each unique request.
Pros and Cons of Single Page Applications (SPAs)
Pros:
- Faster Navigation: Since SPAs load most resources only once and then dynamically update the content, they offer quicker navigation between different parts of the application.
- Better User Experience: Smooth transitions without full-page reloads improve user experience.
- Ease of Deployment: Typically easier to deploy because everything resides on a single page.
Cons:
- Initial Load: The initial load time might be higher as the entire application framework, and assets need to be loaded upfront.
- SEO Challenges: Because content is loaded dynamically, search engines might find it difficult to index the site. However, this is increasingly less of a concern as search engine crawlers get smarter.
- Complexity: Managing states and views in SPAs can get complicated as the application grows.
Popular Frameworks with Routing
- React: Uses libraries like React Router for client-side routing.
- Angular: Comes with built-in routing modules.
- Vue.js: Vue Router is often used for routing in Vue.js applications.